What is Markdown?
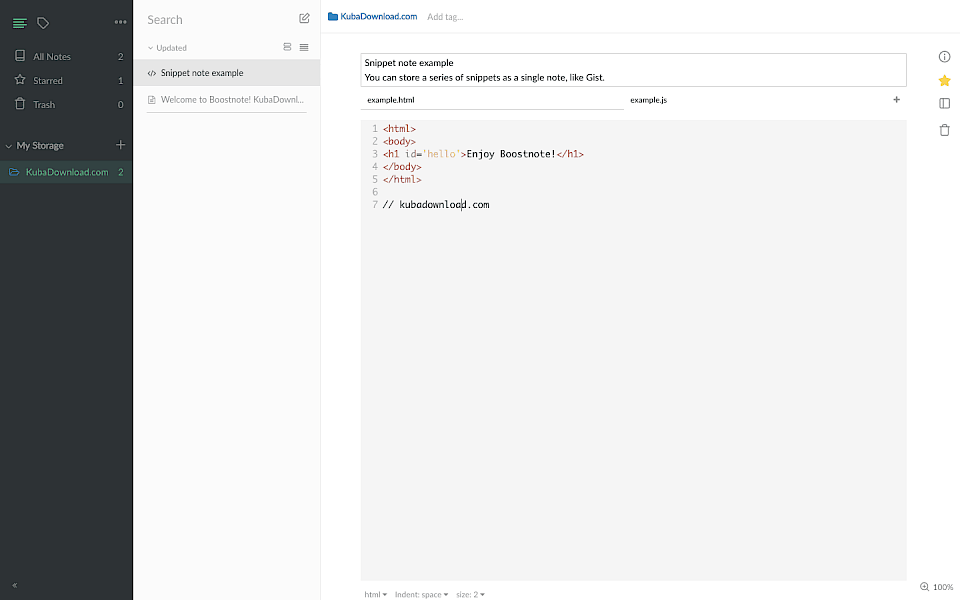
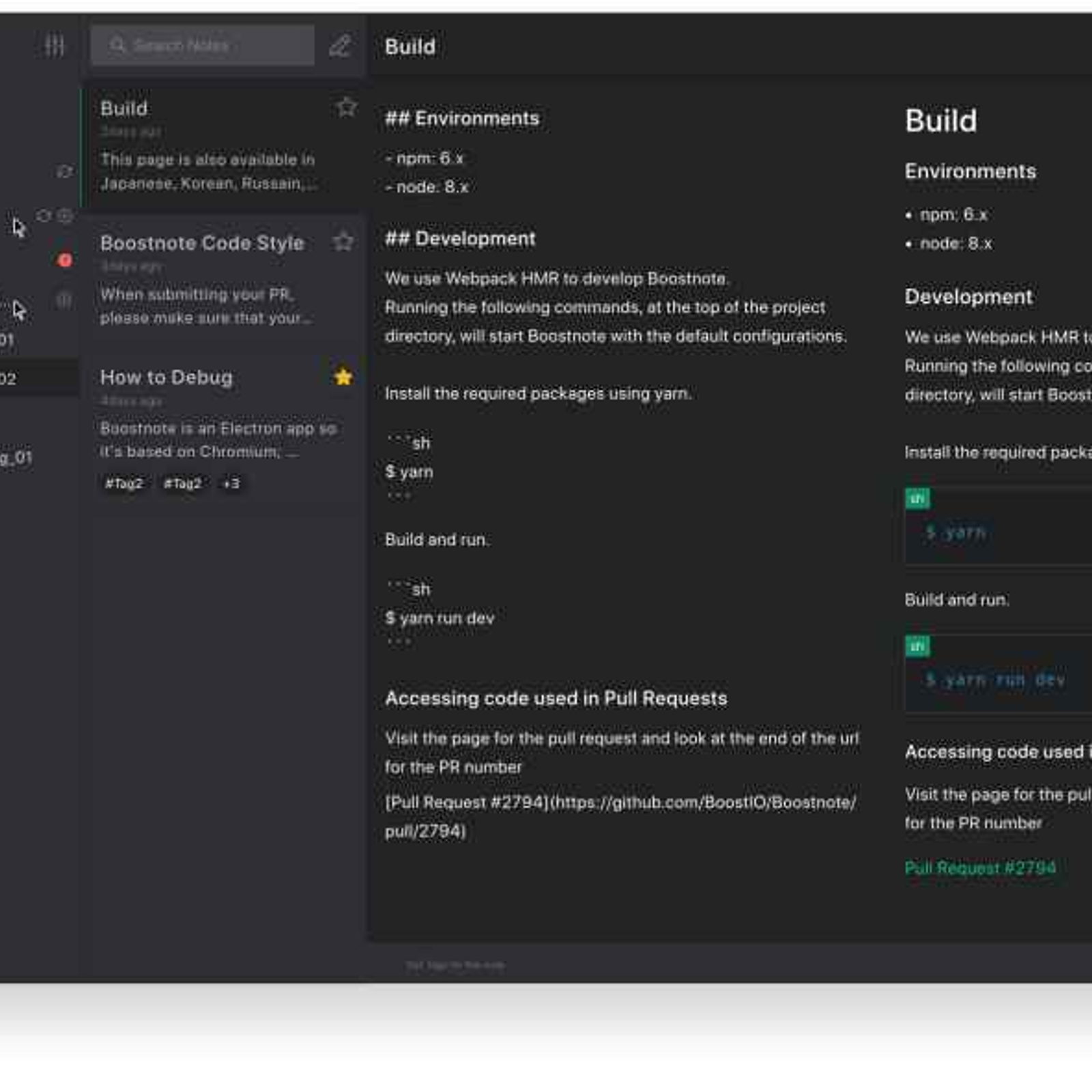
What is Boostnote? Boost Note is an intuitive and stylish markdown editor. It’s fully open-source, and used by 1 million developers. 5.- Boostnote working. But as it is a quite customizable application, we can enter the preferences to make more own the application. 6.- Boostnote preferences. Within the preferences we will be able to change the language of the application. Or change the appearance of it. 7.- Interface preferences. 8.- Boostnote the markdown.
Markdown is a lightweight markup language that you can use to add formatting elements to plaintext text documents. Created by John Gruber in 2004, Markdown is now one of the world’s most popular markup languages.
Using Markdown is different than using a WYSIWYG editor. In an application like Microsoft Word, you click buttons to format words and phrases, and the changes are visible immediately. Markdown isn’t like that. When you create a Markdown-formatted file, you add Markdown syntax to the text to indicate which words and phrases should look different.
For instance, to denote a heading, you add a number sign before it (e.g., # Heading One). Or to make a phrase bold, you add two asterisks before and after it (e.g., **this text is bold**). It may take a while to get used to seeing Markdown syntax in your text, especially if you’re accustomed to WYSIWYG applications. The screenshot below shows a Markdown file displayed in the Atom text editor.
You can add Markdown formatting elements to a plaintext file using a text editor application. Or you can use one of the many Markdown applications for macOS, Windows, Linux, iOS, and Android operating systems. There are also several web-based applications specifically designed for writing in Markdown.
Depending on the application you use, you may not be able to preview the formatted document in real time. But that’s okay. According to Gruber, Markdown syntax is designed to be readable and unobtrusive, so the text in Markdown files can be read even if it isn’t rendered.
The overriding design goal for Markdown’s formatting syntax is to make it as readable as possible. The idea is that a Markdown-formatted document should be publishable as-is, as plain text, without looking like it’s been marked up with tags or formatting instructions.
Why Use Markdown?
You might be wondering why people use Markdown instead of a WYSIWYG editor. Why write with Markdown when you can press buttons in an interface to format your text? As it turns out, there are a couple different reasons why people use Markdown instead of WYSIWYG editors.
Markdown can be used for everything. People use it to create websites, documents, notes, books, presentations, email messages, and technical documentation.
Markdown is portable. Files containing Markdown-formatted text can be opened using virtually any application. If you decide you don’t like the Markdown application you’re currently using, you can import your Markdown files into another Markdown application. That’s in stark contrast to word processing applications like Microsoft Word that lock your content into a proprietary file format.
Markdown is platform independent. You can create Markdown-formatted text on any device running any operating system.
Markdown is future proof. Even if the application you’re using stops working at some point in the future, you’ll still be able to read your Markdown-formatted text using a text editing application. This is an important consideration when it comes to books, university theses, and other milestone documents that need to be preserved indefinitely.
Markdown is everywhere. Websites like Reddit and GitHub support Markdown, and lots of desktop and web-based applications support it.
Kicking the Tires
The best way to get started with Markdown is to use it. That’s easier than ever before thanks to a variety of free tools.
You don’t even need to download anything. There are several online Markdown editors that you can use to try writing in Markdown. Dillinger is one of the best online Markdown editors. Just open the site and start typing in the left pane. A preview of the rendered document appears in the right pane.
You’ll probably want to keep the Dillinger website open as you read through this guide. That way you can try the syntax as you learn about it. After you’ve become familiar with Markdown, you may want to use a Markdown application that can be installed on your desktop computer or mobile device.

How Does it Work?
Dillinger makes writing in Markdown easy because it hides the stuff happening behind the scenes, but it’s worth exploring how the process works in general.
When you write in Markdown, the text is stored in a plaintext file that has an .md or .markdown extension. But then what? How is your Markdown-formatted file converted into HTML or a print-ready document?
The short answer is that you need a Markdown application capable of processing the Markdown file. There are lots of applications available — everything from simple scripts to desktop applications that look like Microsoft Word. Despite their visual differences, all of the applications do the same thing. Like Dillinger, they all convert Markdown-formatted text to HTML so it can be displayed in web browsers.
Markdown applications use something called a Markdown processor (also commonly referred to as a “parser” or an “implementation”) to take the Markdown-formatted text and output it to HTML format. At that point, your document can be viewed in a web browser or combined with a style sheet and printed. You can see a visual representation of this process below.
To summarize, this is a four-part process:
- Create a Markdown file using a text editor or a dedicated Markdown application. The file should have an
.mdor.markdownextension. - Open the Markdown file in a Markdown application.
- Use the Markdown application to convert the Markdown file to an HTML document.
- View the HTML file in a web browser or use the Markdown application to convert it to another file format, like PDF.
From your perspective, the process will vary somewhat depending on the application you use. For example, Dillinger essentially combines steps 1-3 into a single, seamless interface — all you have to do is type in the left pane and the rendered output magically appears in the right pane. But if you use other tools, like a text editor with a static website generator, you’ll find that the process is much more visible.
What’s Markdown Good For?
Markdown is a fast and easy way to take notes, create content for a website, and produce print-ready documents.
It doesn’t take long to learn the Markdown syntax, and once you know how to use it, you can write using Markdown just about everywhere. Most people use Markdown to create content for the web, but Markdown is good for formatting everything from email messages to grocery lists.
Here are some examples of what you can do with Markdown.
Websites
Markdown was designed for the web, so it should come as no surprise that there are plenty of applications specifically designed for creating website content.
If you’re looking for the simplest possible way to create a website with Markdown files, check out blot.im and smallvictori.es. After you sign up for one of these services, they create a Dropbox folder on your computer. Just drag and drop your Markdown files into the folder and — poof! — they’re on your website. It couldn’t be easier.
If you’re familiar with HTML, CSS, and version control, check out Jekyll, a popular static site generator that takes Markdown files and builds an HTML website. One advantage to this approach is that GitHub Pages provides free hosting for Jekyll-generated websites. If Jekyll isn’t your cup of tea, just pick one of the many other static site generators available.

If you’d like to use a content management system (CMS) to power your website, take a look at Ghost. It’s a free and open-source blogging platform with a nice Markdown editor. If you’re a WordPress user, you’ll be happy to know there’s Markdown support for websites hosted on WordPress.com. Self-hosted WordPress sites can use the Jetpack plugin.
Documents
Markdown doesn’t have all the bells and whistles of word processors like Microsoft Word, but it’s good enough for creating basic documents like assignments and letters. You can use a Markdown document authoring application to create and export Markdown-formatted documents to PDF or HTML file format. The PDF part is key, because once you have a PDF document, you can do anything with it — print it, email it, or upload it to a website.
Here are some Markdown document authoring applications I recommend:
- Mac:MacDown, iA Writer, or Marked
- iOS / Android:iA Writer
- Windows:ghostwriter or Markdown Monster
- Linux:ReText or ghostwriter
- Web:Dillinger or StackEdit
Notes
In nearly every way, Markdown is the ideal syntax for taking notes. Sadly, Evernote and OneNote, two of the most popular note applications, don’t currently support Markdown. The good news is that several other note applications do support Markdown:

- Simplenote is a free, barebones note-taking application available for every platform.
- Notable is a note-taking application that runs on a variety of platforms.
- Bear is an Evernote-like application available for Mac and iOS devices. It doesn’t exclusively use Markdown by default, but you can enable Markdown compatibility mode.
- Boostnote bills itself as an “open source note-taking app designed for programmers.”
If you can’t part with Evernote, check out Marxico, a subscription-based Markdown editor for Evernote, or use Markdown Here with the Evernote website.
Books
Looking to self-publish a novel? Try Leanpub, a service that takes your Markdown-formatted files and turns them into an electronic book. Leanpub outputs your book in PDF, EPUB, and MOBI file format. If you’d like to create paperback copies of your book, you can upload the PDF file to another service such as Kindle Direct Publishing. To learn more about writing and self-publishing a book using Markdown, read this blog post.
Presentations
Believe it or not, you can generate presentations from Markdown-formatted files. Creating presentations in Markdown takes a little getting used to, but once you get the hang of it, it’s a lot faster and easier than using an application like PowerPoint or Keynote. Remark (GitHub project) is a popular browser-based Markdown slideshow tool, as is Cleaver (GitHub project). If you use a Mac and would prefer to use an application, check out Deckset or Marked.

If you send a lot of email and you’re tired of the formatting controls available on most email provider websites, you’ll be happy to learn there’s an easy way to write email messages using Markdown. Markdown Here is a free and open-source browser extension that converts Markdown-formatted text into HTML that’s ready to send.
Collaboration
Collaboration and team messaging applications are a popular way of communicating with coworkers and friends at work and home. These applications don’t utilize all of Markdown’s features, but the features they do provide are fairly useful. For example, the ability to bold and italicize text without using the WYSIWYG interface is pretty handy. Slack, Discord, and Mattermost are all good collaboration applications.
Documentation
Cached
Markdown is a natural fit for technical documentation. Companies like GitHub are increasingly switching to Markdown for their documentation — check out their blog post about how they migrated their Markdown-formatted documentation to Jekyll. If you write documentation for a product or service, take a look at these handy tools:
- Read the Docs can generate a documentation website from your open source Markdown files. Just connect your GitHub repository to their service and push — Read the Docs does the rest. They also have a service for commercial entities.
- MkDocs is a fast and simple static site generator that’s geared towards building project documentation. Documentation source files are written in Markdown and configured with a single YAML configuration file. MkDocs has several built in themes, including a port of the Read the Docs documentation theme for use with MkDocs. One of the newest themes is MkDocs Material.
- Docusaurus is a static site generator designed exclusively for creating documentation websites. It supports translations, search, and versioning.
- VuePress is a static site generator powered by Vue and optimized for writing technical documentation.
- Jekyll was mentioned earlier in the section on websites, but it’s also a good option for generating a documentation website from Markdown files. If you go this route, be sure to check out the Jekyll documentation theme.
Flavors of Markdown
One of the most confusing aspects of using Markdown is that practically every Markdown application implements a slightly different version of Markdown. These variants of Markdown are commonly referred to as flavors. It’s your job to master whatever flavor of Markdown your application has implemented.
To wrap your head around the concept of Markdown flavors, it might help to think of them as language dialects. People in Ciudad Juárez speak Spanish just like the people in Barcelona, but there are substantial differences between the dialects used in both cities. The same is true for people using different Markdown applications. Using Dillinger to write with Markdown is a vastly different experience than using Ulysses.
Practically speaking, this means you never know exactly what a company means when they say they support “Markdown.” Are they talking about only the basic syntax elements, or all of the basic and extended syntax elements combined, or some arbitrary combination of syntax elements? You won’t know until you read the documentation or start using the application.
If you’re just starting out, the best advice I can give you is to pick a Markdown application with good Markdown support. That’ll go a long way towards maintaining the portability of your Markdown files. You might want to store and use your Markdown files in other applications, and to do that you need to start with an application that provides good support. You can use the tool directory to find an application that fits the bill.
Additional Resources
There are lots of resources you can use to learn Markdown. Here are some other introductory resources:
- John Gruber’s Markdown documentation. The original guide written by the creator of Markdown.
- Markdown Tutorial. An open source website that allows you to try Markdown in your web browser.
- Awesome Markdown. A list of Markdown tools and learning resources.
- Typesetting Markdown. A multi-part series that describes an ecosystem for typesetting Markdown documents using pandoc and ConTeXt.
Take your Markdown skills to the next level.
Learn Markdown in 60 pages. Designed for both novices and experts, The Markdown Guide book is a comprehensive reference that has everything you need to get started and master Markdown syntax.
Boostnote Markdown Flowchart
Get the BookWant to learn more Markdown?
Don't stop now! 😎 Star the GitHub repository and then enter your email address below to receive new Markdown tutorials via email. No spam!
Markdown has steadily become the dominant way I compose most text documents, which is saying a lot.Its convenience, simplicity, expressiveness, and increasing ubiquity make it a compelling choice for all but a small fraction of the written material I produce.What is Markdown, and what makes it so great?And could/should you use it yourself?
Markdown is a simple plaintext way to write moderately complex text documents—the types of content you might otherwise use a word processor to write.It’s composed of raw, unformatted text, with no images, bold, italic, or anything like that.But it lets you include extremely simple formatting instructions within the text, which look almost like you want the formatted document to look.
The most obvious example is bulleted lists.The following code,
Creates the following bulleted list:

- Item one
- Item two
- Item three
Markdown really is that simple.You basically write a code that doesn’t look like a code.
This lets you stop writing with WYSIWYG visual editors that somehow manage to mangle your writing and insert annoying invisible code that makes odd, frustrating things happen—like a bulleted list that has extra space between bullets that you can’t seem to get rid of.
Many people report that when they write with Markdown, they feel more focused.Markdown has a way of disappearing and getting out of the writer’s way.This might be why Markdown-based writing tools emphasize things like minimalism and getting into the zone, into a state of flow.
The tradeoff is that Markdown doesn’t support everything you might want, such as complicated table layouts and image formatting.But it does support nearly everything you probably use on a daily basis: headings, paragraphs, lists, images, links, footnotes, bold, italics, and so on.Anything not supported in Markdown is still possible as long as HTML supports it, because an explicit part of the Markdown spec is that you can insert HTML tags anywhere you want.This gives you a lot of richness without a lot of complexity, and makes sure that anything you can do in a browser is possible in Markdown.
Many Markdown editors also add support for extensions such as charts, diagrams, math equations, and so on.Usually these are implemented with plugins such as MathJax or KaTeX for math equations, Mermaid for diagrams, and Chart.js for charts.
Online Markdown Editors
There are lots of JavaScript Markdown implementations, and that means it’s relatively simple to create a basic Markdown editor in a browser.As a result, there are lots of online Markdown editors.Many of them are far beyond the basics, though.If you’re not sure about Markdown, trying one of them is a great way to see what it’s all about.
Markdown-Compatible Programs
An ever-increasing number of editing programs for computers, phones, and tablets use Markdown as the underlying storage format.The advantage is that since it’s simply plain text files underneath, it avoids lots of problems, and it’s interoperable with tools nearly everyone uses.An example in my own life is the Bear Notes program I use as a simpler replacement of Evernote.
Here’s a (very partial) list of programs that support Markdown, in no special order:
- Many static website generators like Hugo and Jekyll
- 1Password (in encrypted notes)
- GitHub issues, comments, wikis, and so on
- Stack Exchange posts
- The Airmail email client
- Markdown Here for writing Markdown in tools like GMail
- Browser-based slideshow programs like Remark and Reveal
- A huge variety of programs for serious note-taking and writing, many with a specialty or particular purpose, and some of them open source: Bear Notes, Ulysses, Simplenote, Byword, IA Writer, Paper, Editorial, Scrivener, Quiver, Boostnote, Joplin, Write, Agenda, Notion, Corilla, Inkdrop, Remarkable, TaskPaper
- Lots of dedicated Markdown file editors: Typora, Mou, MacDown, MultiMarkdown Composer, Marked2
- Many newer text editors designed for programmers have Markdown live preview, such as Atom and Visual Studio Code
Building Websites with Markdown
It’s easy to create websites with Markdown.When you do this, you avoid having to type all the HTML tags, and your websites are cleaner and easier to maintain.Most modern blogging platforms now support Markdown, and there are lots and lots of other ways to use Markdown to simplify and eliminate toil.
Here’s a sample:
- Most modern blogging platforms like Ghost, Jekyll, and Hugo not only support Markdown, but assume you’ll prefer it.
- Most other static website generators support Markdown. There are so many static site generators now that there are at least two listing sites: one, two.
- You can even host websites entirely in Markdown. Here’s one example.
- This website is built in Markdown with the open-source Story Hugo theme, which bundles a lot of extended features together such as Markdown slideshows and music notation.
Markdown References and Tools
There are lots of tools for working with Markdown: quick-start guides, syntax checkers, linters, and so on.Using these tools can help produce clean, tidy Markdown files and avoid mistakes.Here’s a partial list.
- This Markdown Reference is the best quick-start guide for learning the syntax that I know of. Other helpful references include the Mastering Markdown GitHub Guide and the GitHubBasic Writing and Formatting Documentation.
- Style guides and syntax checkers that I’m aware of include markdown-styleguide,vscode-markdownlint for Visual Studio Code, markdownfmt andmdfmt for auto-formatting, andtidy-markdown for fixing formatting mistakes and standardizing syntax.
- Markdown Table generator for easy table generation.
Markdown Specifications and Standards
Markdown was originally described in what was essentially a blog post and a Perl program, but since then it has been formalized, and now there are various specs.
- The CommonMark specification has become more or less the canonical reference specification. There’s also some extensions to the original Markdown syntax, such as those supported by the GitHub Flavored Markdown Spec. Most of these processor-specific extensions are included in the CommonMark syntax specification.
- The Markdown Wikipedia page has a lot of additional information and references.
Markdown Meta-Standards
In addition to standards for Markdown itself, there are related standards that specify things like file naming and organizational conventions, which—when followed—allow tools to add extra functionality like workflows and special-purpose uses.Many of these are built upon, or compatible with, Markdown.Here’s a list of some I’m aware of:
- Textbundle is simply a folder containing a markdown file, a manifest (in JSON format) and assets, such as images.
- CriticMarkup is a plain-text language for proofreading and adding commentary (redlines, corrections, etc) to plain-text documents like Markdown.
- Markaround is a file organization convention that lets Markaround-aware editing programs enhance the editing and file management experience.
- Fountain is a markup language for screenwriting. It’s sort of like Markdown, and it’s supported by some apps that also support Markdown.
- TaskPaper is also “sort of Markdown.” It’s a plain text to-do list app for Mac.
Markdown Processors
A Markdown processor is a programming library that reads Markdown syntax and translates it to fully formatted output, usually in HTML for web pages, but often for other purposes too, like PDF export.There are many Markdown processors.Some of the most common are:
