In this article, we will discuss TypeScript Support In CodeLobster IDE. So keep reading.
From the very moment of its appearance, TypeScript has enjoyed stable high popularity among programmers.

As the complexity and scale of modern JavaScript projects have increased significantly, more and more developers have become interested in TypeScript and are planning to write on it in the future.
In this article, we will talk about the features of CodeLobster IDE which make it easier and faster to work with TypeScript.
IDE CodeLobster adalah IDE cross-platform pintar gratis yang utamanya ditujukan untuk mengedit PHP, HTML, CSS, file JavaScript dengan dukungan khusus Drupal, Joomla, JQuery, AngularJS, CodeIgniter, CakePHP, Laravel, Magento, Symfony, Twig, Yii dan WordPress. CodeLobster IDE یک PHP IDE چند پلتفرمی رایگان است. همچنین این ویرایشگر جامع HTML ، CSS ، JavaScript و PHP است که به زبان آموزان و توسعه دهندگان حرفه ای ابزار هوشمند می دهد تا سریعتر کد نویسی کنند.
This functionality will help you to effectively maintain your existing codebase or to start using TypeScript in your new projects faster.
Typescript Features And Benefits
TypeScript allows you to use strict static typing in JavaScript development, and type matching is checked at the compile stage, rather than during script execution.
Many potential errors can be corrected even before the working JavaScript is generated. This saves you from having to spend additional time and effort debugging and testing applications.
Of course, this language is designed for experienced developers who are familiar with the principles of OOP. It allows you to program in the JS ecosystem the same way as in C# or Java, to use a type system, classes, interfaces, access modifiers, generics, enumerations, and namespaces.
TypeScript is well suited for big teams working on large-scale projects. Someone else’s code written on TS becomes more understandable and easier to read.
So even programmers with different levels of skills can share the results of their work and also it will be much easier for other teams to work with your solutions.
Support For TypeScript Syntax And Semantics In CodeLobster
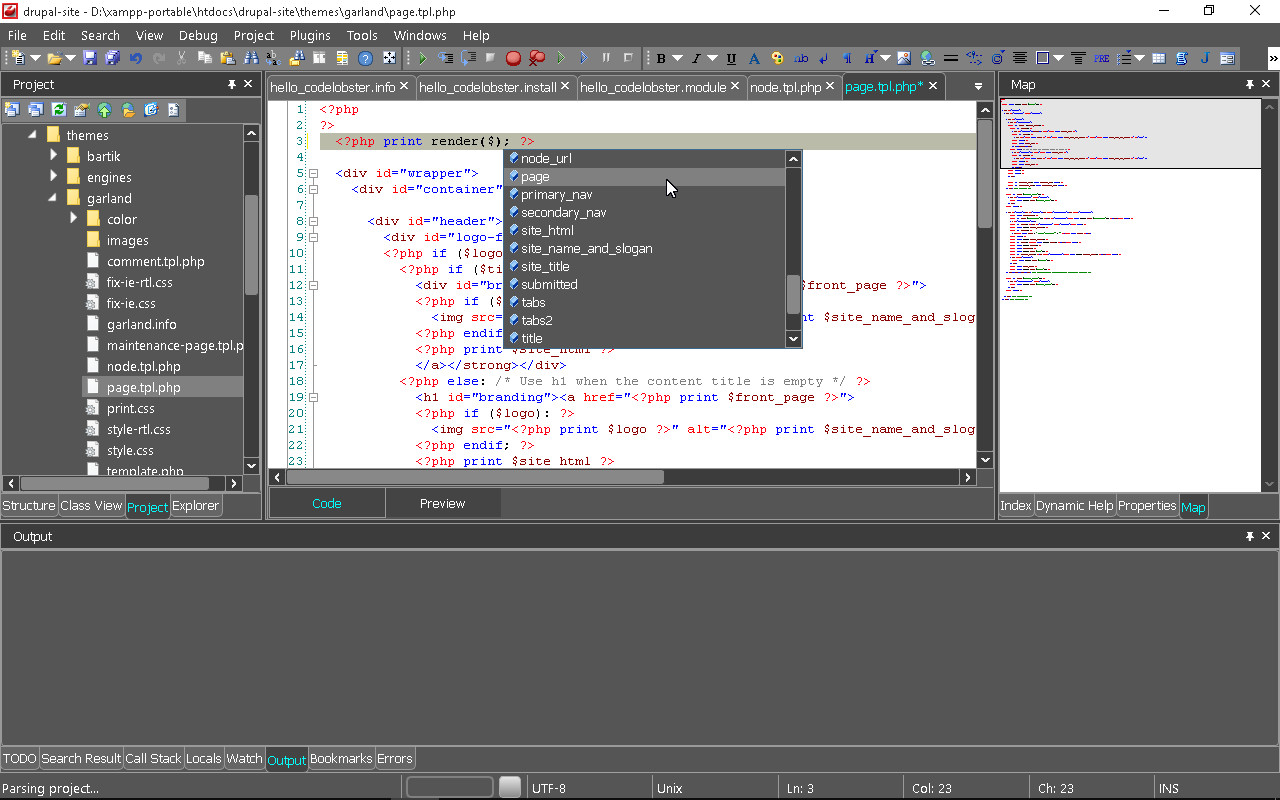
Smart autocomplete for TypeScript performs several important functions at once. It helps you to observe the syntax of this complex object-oriented programming language, reduces the likelihood of errors, and simultaneously speeds up the code typing.
To use it, just enter the prefix and press Ctrl + Space. You will get additions for the TS code that are best suited in this case, since the list is filtered depending on the context.
Auto-completion will give you hints on TypeScript keywords, propose suitable names of classes and interfaces, and it will make it easier to choose the members of classes, methods, and variables.
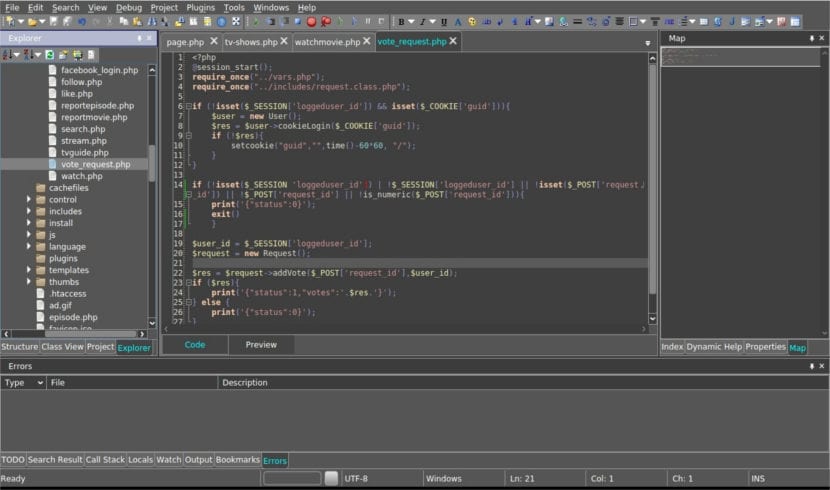
The IDE well understands both syntax and semantics of WEB languages. The editor offers convenient semantic highlighting for TypeScript, coloring the code in such a way that it is better visually perceived.
It is possible to allocate all of its major structures from the first glance: the keywords, comments, names of modules, classes, or interfaces.
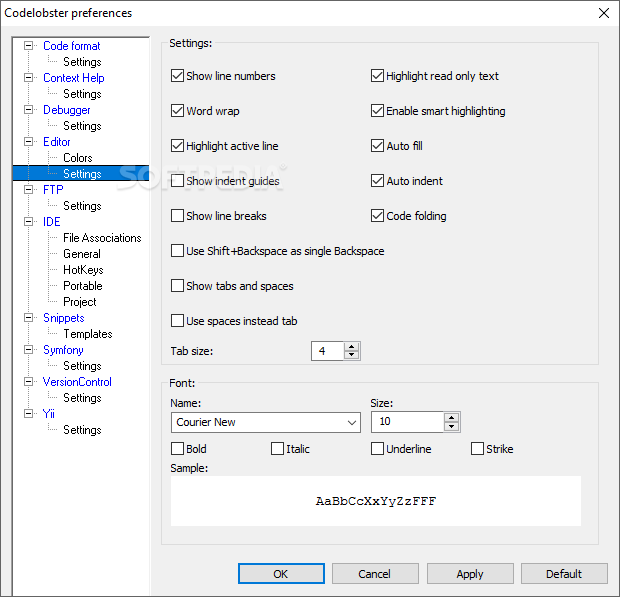
In the CodeLobster IDE, such decoration of the code is called “Color scheme”. The program already has more than 20 schemes and they can be flexibly configured according to your own preferences.
Macos catalina bootcamp not working. Go to the main menu, select “Tools” -> “Preferences” and in the dialog box that appears, open the section “Editor” -> “Colors”.
In the “Show settings for” section, click “TypeScript”, and then for any component from the “Display items” list, set the colors that suit you best.
You can use the default settings, which have long been familiar to most programmers, or modify and save any of the color schemes under its own name.
Tooltips And Dynamic Help
Alpine add curl. Since TypeScript is still JavaScript, we can easily interact with the environment in which our scripts will run.
Use any JS constructs and work, for example, with browser objects or DOM. You have at your disposal all the functionality of the help system built-in into the IDE.
The “Dynamic Help” tab displays links to documentation for the JavaScript elements and objects that we are currently working on within the editor.
By clicking on the link from the dynamic help, you will always get up-to-date information on any WEB technology. In addition, you can use quick pop-up suggestions that appear when you hover your cursor over the code element you are interested in.
Code Navigation In The CodeLobster’s Editor
Any software solution exists as a project, that is, a set of source files that are displayed in the “Project” tab.
CodeLobster provides excellent code navigation and a quick search in the contents of files with highlighting of matching segments.
When you need to quickly examine the internal structure of any function, class, or interface, click on the element name while holding down the Ctrl key and you will instantly move to its definition.
TypeScript helps you write well-structured code. You will need much less time to read the source code and understand the logic of the program.
The ability to set local bookmarks in the editor and collapse code blocks with a quick preview of their contents ensures smooth operation even with large files.
To better understand the source code in TypeScript, you need an alternative view of the project structure that allows you to see the hierarchy of all its software components.
Cross Platform Code Editor
The “Class View” tool helps you to quickly find specific modules, namespaces, classes, interfaces, properties, and methods.

Using the element tree, it is easier to find out, for example, which namespace certain classes belong to, and by double-clicking on the list, you will immediately move to any function or variable.
The distinctive icons that accompany all “Class View” components make it possible to instantly distinguish class members from methods, interfaces from classes, and namespaces.
Codelobster Download
Automatic Formatting
If there are tight deadlines, you have to use TypeScript and JavaScript code that was hastily written by other programmers or simply copied from the Internet. It may be poorly designed and almost unreadable.
In CodeLobster, you can easily copy and paste code from any source. The IDE will automatically format it directly during insertion or after the Alt + Shift + F command.
The program uses a ready-made set of standards that are popular in the programming community and are easy to configure.
This functionality also allows you to create your own rules for source code formatting and strictly adhere to them.
How To Quickly Compile TypeScript Files
In order for your app to start functioning, you need to convert the original TypeScript files to pure JavaScript.
If Node is already installed on your computer, just use the NPM package manager to install the compiler. Launch the terminal and run the command:
npm install -g typescript
After that, you can check the correctness of the installation, just enter the line:
tsc –version
To compile the file that we worked on within this article, we move to the directory with our project and run the following command:
tsc script.ts
The compiler will check the script for errors and generate a file with the “js” extension. Now it can be attached to an HTML file or executed as a Node application.
Let’s Summarize
TypeScript itself is not interpreted by JavaScript engines, and all the advantages of this language are implemented at the stage of an application design. Install mac os lion from usb.
It does not transfer anything unnecessary to runtime – no checks are performed during execution. Cross-browser and compatible JavaScript code is generated, which works quickly and does not require any improvements.
With TypeScript, you will have more control when designing WEB applications, while at the same time, thanks to the capabilities of CodeLobster IDE, your coding will become more confident and fast.
Novice programmers will sooner or later have to get acquainted with TypeScript because many of the modern frameworks are developed using TS or easily integrated with it. For example, these are such tools as Angular, Babel, Dojo, Express, Knockout, React, and Vue.
TypeScript has good documentation and it is easier to learn it if you already know JavaScript. This will be an excellent upgrade of your programming skills.
All times are UTC |
| Forum | Topics | Posts | Last post | |
|---|---|---|---|---|
Announcements | ||||
| Company news There is only good news here | 108 | 187 | Mon Mar 15, 2021 7:51 am | |
Features Requests | ||||
| Advices and desires What do you want to see in CodeLobster products | 536 | 2100 | Mon Mar 15, 2021 12:25 pm | |
CodeLobster PHP Edition | ||||
| Support Your questions - our answers =) | 1558 | 6566 | Wed Apr 07, 2021 6:22 am | |
CodeLobster IDE (cross-platform version) | ||||
| Support Feel free to contact us with any questions | 189 | 802 | Wed Apr 21, 2021 2:56 pm avchirkoff | |

All times are UTC |
Who is online | |
| In total there are 36 users online :: 0 registered, 0 hidden and 36 guests (based on users active over the past 5 minutes) Most users ever online was 1004 on Thu Oct 01, 2020 1:49 pm Registered users: No registered users | |
| Legend :: Administrators, Global moderators | |
Codelobster Ide Review

Birthdays | |
Congratulations to: omonusonus (29) | |
Statistics | |
Total posts 9655 | Total topics 2649 | Total members 25490 | Our newest member tuxeinoxcom | |
Codelobster Ide Download

Codelobster Ide
Codelobster Ide Free
| New posts | No new posts | Forum locked |
